Autoriser la géolocalisation en HTTP
Si vous développez un site Internet en local, vous n'utilisez pas forcément un certificat SSL. Cela bloque malheureusement certaines fonctionnalités, comme la géolocalisation. Voici comment contourner le problème.
Le changement d'autorisation pour la géolocalisation est verrouillé sur les navigateurs : l'option est tout simplement non modifiable. Il faut passer par les options cachées de chaque navigateur (Chrome, Opera, Firefox) pour l'autoriser.
Autoriser la géolocalisation en local sur Opera
Sur Opera, la console affiche le message suivant : "[Deprecation] getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details."
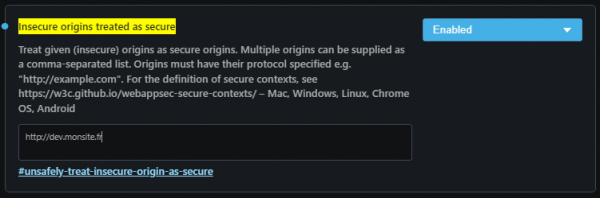
- Entrez l'adresse opera://flags/#unsafely-treat-insecure-origin-as-secure
![]()
- Saisissez dans la zone Insecure treated as secure l'adresse à autoriser (ex : http://dev.monsite.fr)
- Sur la boîte déroulante, sélectionnez Enabled.
- Le navigateur vous demandera à être relancé. Validez. Votre site local a à présent accès à la géolocalisation.
Autoriser la géolocalisation en local sur Chrome
Sur Chrome, la console affiche le message suivant : "[Deprecation] getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details."
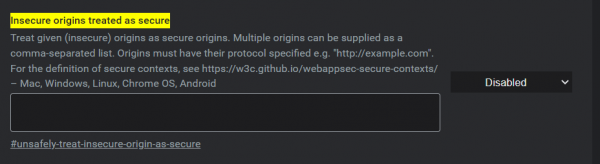
- Entrez l'adresse chrome://flags/#unsafely-treat-insecure-origin-as-secure
![]()
- Saisissez dans la zone Insecure treated as secure l'adresse à autoriser (ex : http://dev.monsite.fr)
- Sur la boîte déroulante, sélectionnez Enabled.
- Le navigateur vous demandera à être relancé. Validez. Votre site local a à présent accès à la géolocalisation.
Autoriser la géolocalisation en local sur Firefox
L'erreur affichée dans la console de Firefox est "Une demande de géolocalisation ne peut avoir lieu que dans un contexte sécurisé.".
 Malheureusement, aucune option n'est actuellement proposée pour autoriser la géolocalisation en local. Et même si on réussi à l'activer (comme sur la capture ci-contre), ça ne fonctionne pas.
Malheureusement, aucune option n'est actuellement proposée pour autoriser la géolocalisation en local. Et même si on réussi à l'activer (comme sur la capture ci-contre), ça ne fonctionne pas.
Commentaires
Rechercher sur le site
| | |